色彩と心理の関係-「配色」をブランディングに活かそう!

- Webサイトの色合いをどのように決めていけばいのか知りたい
- 配色で押さえておきたいポイントやまた各色が与えるそれぞれの印象について知りたい
そんな方に色彩と心理の関係や配色する上で押さえておきたいポイントを紹介します。
色が人に与える影響
人が色から受ける影響を大きく分けると、以下の4つになります。
- 心理的影響
- 感情的影響
- 生理的影響
- 文化的影響
心理的影響
心理的影響とは、対象のものを認識させやすくすることです。例えば、ユニクロのロゴは赤色に白色、またTSUTAYAは青や黄色といった風にそれぞれにブランドカラーが、あることで人々がその対象のもの認識しやすくしてくれます。
感情的影響
感情的影響とは、私たちの感情、気分への影響です。 私たちは色によって、明るい気持ちになったり、暗い気持ちになったり、リラックスしたりします。 例えば、激辛料理のメニュー表が、黒い文字で「辛い」と書かれているよりも、真っ赤な色で「辛い」と書かれている方が、より辛さが伝わりやすくなります。
生理的影響
生理的影響とは、私たちの神経や細胞への影響です。 例えば、色によって心拍数が上がったり、反対に心拍数を下げるよう促すこともでき、色によってはリラックスさせたり、ホルモンの分泌を促したり、免疫力を高めたりすることもできます。
文化的影響
文化的影響とは、文化によって異なる色に対するイメージです。 国ごとの歴史や地理的な違いによって文化は異なりますが、それにともなって色が与える印象にも違いが生じます。 例えば、日本人は赤い円を見ると、どこか日の丸を思い浮かべる人が多いでしょう。 しかし、それは日本の歴史や文化によってそのような印象を受けているに過ぎなく、別の国においては、また違う印象を持つことになるでしょう。
以上のように、色は様々な形で人の心理状態に作用することが分かりました。 では次に、それぞれの色が与える一般的な印象について紹介していきます。 色の明度や彩度によっても与える印象は変化し、絶対的なものではありませんが、色ごとの印象の傾向を理解しておくことで、サイト制作をする上で配色に活かすことはできます。
赤色が与える印象

赤色は、活動的・情熱的・感情的な色で、アグレッシブな強いエネルギーを感じさせる色です。 そのため、商品パッケージや広告などで、購買を促すためによく使用される傾向があります。 しかし時には攻撃的な印象を与えることもあり、人に警戒心を抱かせたり、注意を喚起したり、神経を興奮させて心拍数を上げる効果などもあります。
オレンジ色が与える印象

オレンジ色は、陽気・暖かさ・高揚感を感じさせます。 またオレンジ色は、陽気な印象を与えるだけではなく体を活動的にする効果があり、新陳代謝を促進したり、食欲を増進させる効果があるため、飲食関連のパッケージ・WebサイトのCVエリアなどによく使用される傾向があります。
黄色が与える印象

黄色は、明るく賑やかな雰囲気を連想させ、希望を感じさせます。 また黄色は、左脳を刺激する色で、理解力・判断力・記憶力を促進する効果があると言われています。 そのため、保育園など子どもが多く集まる場所や、学習塾といった勉強に関連する施設などによく使用される傾向がありますが、一方で黄色は注意を促す色でもあるので、工事現場や踏切などにも使用されています。
青色が与える印象

青色は、爽やか・冷静・誠実・知的・清潔・冷たいなどの印象があります。 また副交感神経を刺激し、気持ちを落ち着かせて脈拍を下げたり、痛みを和らげる効果もあります。 そのため、爽やかで誠実さを感じさせるブランドのイメージカラーとして使用されたり、病院やクリニックなどで使用される傾向があります。
緑色が与える印象

緑色は、安らぎ・自然・バランス・調和を感じさせる色で、赤色や青色に比べて刺激が少ない色です。 安心感を与えたい場合や、リラックスさせたい場合に効果的な色で、生理的影響として血圧を下げる効果があるとも言われています。 彩度が高めの緑色を使うことで、安心感を与えつつ、先進的でアグレッシブな印象を感じさせることができます。
ピンク色が与える印象

ピンク色は、恋愛・幸せ・思いやり・充足感を感じさせる色です。 それと同時に、女性らしいイメージを与えやすい色でもあります。
紫色が与える印象

紫色は、高級感がありエレガントな印象を与えます。 また、紫色は想像力を掻き立て、感受性を高める色でもあります。 高貴な印象を感じさせる理由の一つに、かつて冠位十二階の最上位を示す色が紫色だったことから、高貴な印象を感じると言われています。
黒色が与える印象

黒色は、高級感や力強い印象を与えます。 ピンク色が女性というイメージなのに対して、黒色は男性のイメージを与えます。
白色が与える印象
白色は、純真・純潔・神聖・清潔などの印象を与えます。 その印象から、病院や飲食店などの服装では白い制服が使用されることが多いです。 また、白色は「白紙に戻す」という言葉もあるように、気持ちをリセットさせるような効果があると言われています。
灰色が与える印象

灰色は、不安・過去・曖昧といった印象を与えます。 主張が弱い色なので、控え目で落ち着いた印象を与えることもでき、灰色の明度をうまく調整して使用することで、上品な印象のWebサイトを作ることができます。
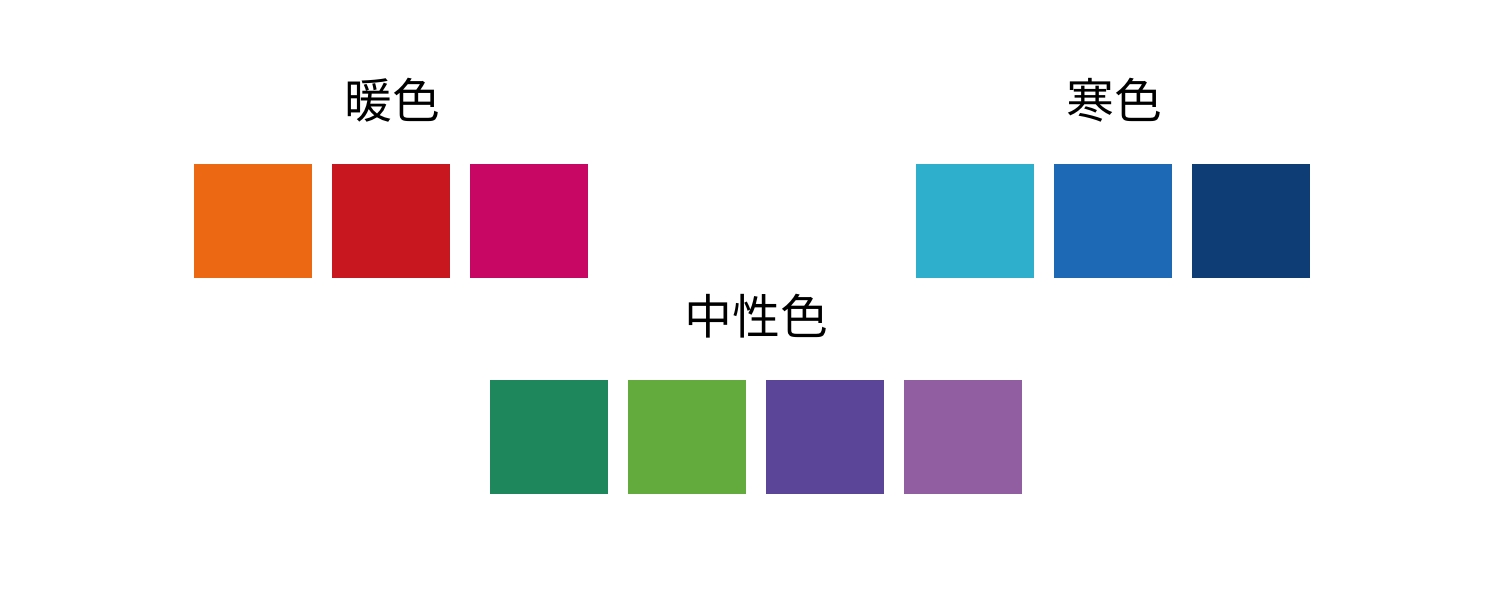
暖色と寒色が与えるそれぞれの印象

赤みのある色のことを暖色、青みのある色のことを寒色、そのどちらでもない色を中性色と呼びます。 暖色は、赤色の印象が強くなるので、全体的に熱やエネルギーを感じさせる配色になり、寒色を多く使うと、冷たい、冷静、誠実な印象を与えます。 また、暖色は別名「進出色」、寒色は別名「後退色」とも呼ばれ、進出色は前に出てくるような印象を、後退色は奥に入っている印象を与えます。 ですので、何かを大きくアピールしたい時は、暖色を使うのが有効で、反対に、少し控えめに伝えたい場合は、寒色が適しています。
明度と色の印象

明度が高くなれば白色に、低くなれば黒色に近づいていきます。 そのため、明度の高低に応じて白色や黒色と同じような印象になっていきます。 明度の高い色は軽快で柔らかい印象を与え、明度が低い色は重苦しい印象になり、明度の高い色に対して硬い印象になります。 重厚さを表現する際には、明度を低くするのが良いです。
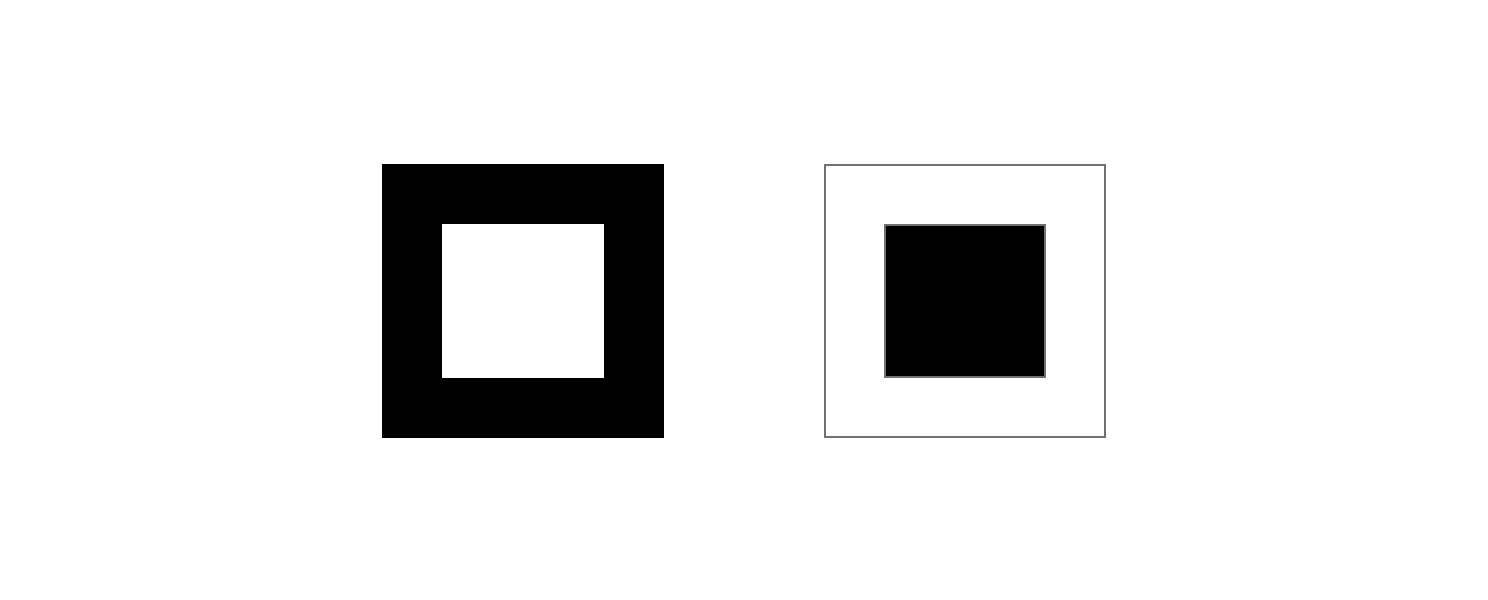
膨張色と収縮色が与えるそれぞれの印象

明度の高い色は膨張色、明度の低い色は収縮色と呼ばれています。 膨張色は、面積が同じでも他の色に比べて大きく膨張して見え、反対に収縮色は他の色に比べて小さく収縮して見える傾向にあります。 そのため、文字などの縁をしっかりと見せたい場合は、明度の低い色を使用するのが良いです。
彩度と色の印象

明度が高くなったり、低くなったりすれば、彩度は低くなっていきます。 彩度が低い色は、落ち着いた印象や陰気な印象を与え、彩度が高いと鮮やかになるので、陽気・派手な印象を与えます。
興奮色と鎮静色が与えるそれぞれの印象

興奮色とは、赤みのある色で、明度・彩度が高い色のことです。そして鎮静色とは、青みのある色で、明度・彩度が低い色のことです。 興奮色は、赤色のアグレッシブなイメージが彩度が上がることでより強くなり、心拍数を上げる効果もあります。 反対に鎮静色は、青色の冷静なイメージをベースに、明度が下がることでより落ち着いた印象を与えるので、気持ちを落ち着かせる効果があります。 この興奮色と鎮静色を上手く使い分けることで、ユーザーにメッセージを伝えやすくなります。
これまで様々な色の印象について説明しましたが、色を色相・明度・彩度の面から考えることで、ユーザーに対してより伝えたいことを伝えやすくすることができます。ここからは、その色の印象を踏まえて、サイト制作で注意すべきことをご紹介します。
Webサイト制作で注意すべきこと
Webサイトの配色では、いくつか考えるポイントがあり、これから3つの重要なポイントを紹介したいと思います。
目立たせたいところが認識しやすいか
一つ目のポイントは「目立たせたいところが認識しやすいか」という点です。 例えば、上記で紹介した通り、赤色には購買を促す効果があるとお伝えしました。 しかし、サイト全体で赤系統の色を多用している場合は、商品の値段や、申し込みボタンなどが認識しづらくなってしまう可能性があります。 その場合は、違う系統の色を使ったり、明度や彩度を調整することで、一番伝えたい部分をユーザーが認識できるようにします。
ロゴなどの基調の色がブランドイメージと一致しているか
これからブランドを作る場合やリニューアルする場合は、ロゴなどで使われるイメージカラーがブランドのイメージと一致しているかどうかも検討すべきです。 記事の冒頭でもお伝えしたように、ブランドカラーはブランドを認知してもらいやすくなるという心理的影響があり、さらに生理的・感情的影響にも関係します。 そのため、そうした影響を考慮して、ロゴの色や、それに伴うWebサイトの配色を考える必要があります。
伝えたいことと色が一致しているか

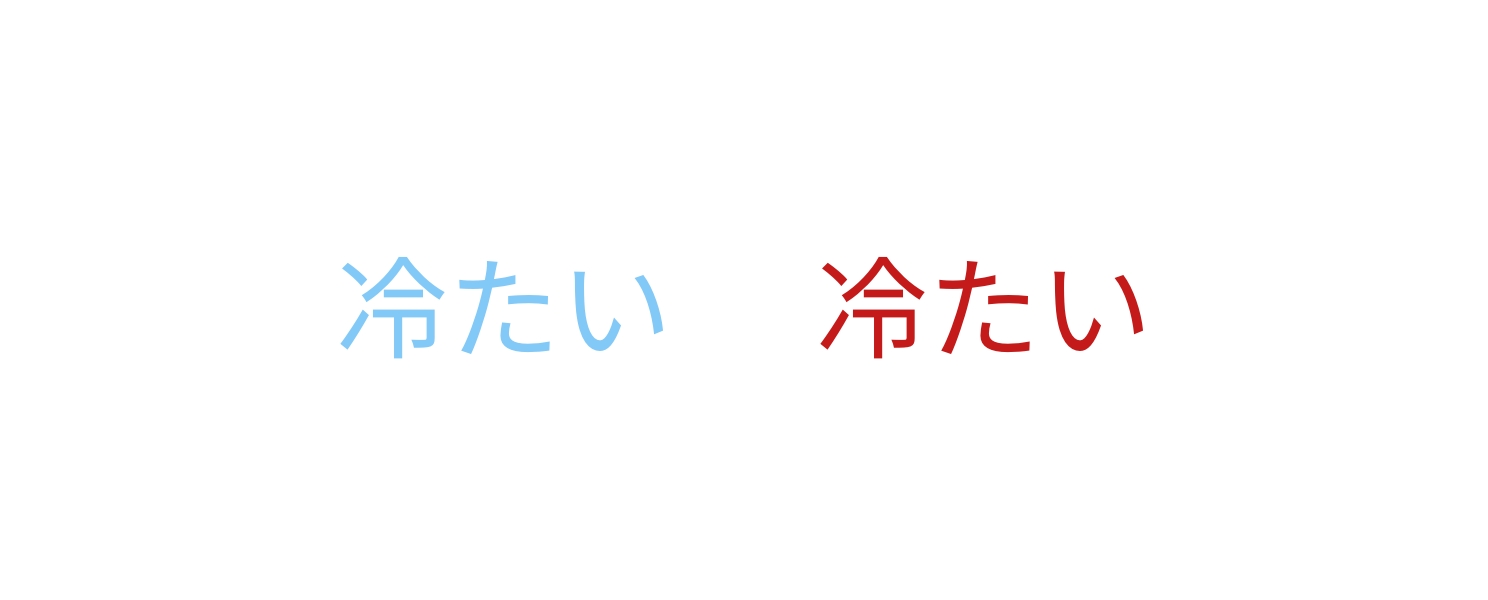
こちら極端な例ですが、左側の方が、冷たさを感じると思います。 これは、青には寒色としてより冷たいことを印象づける効果があるからです。 このように「冷たい」という印象と配色がずれてしまうと、メッセージがうまく伝わらなくなってしまう可能性があります。
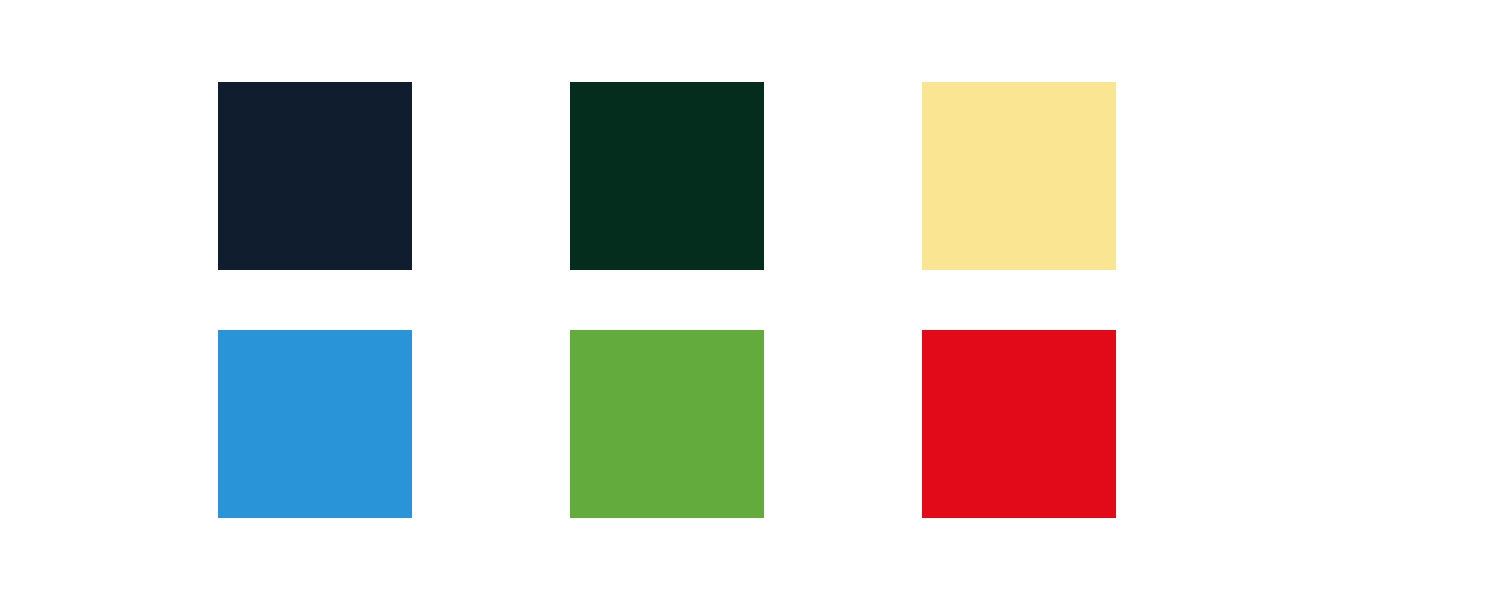
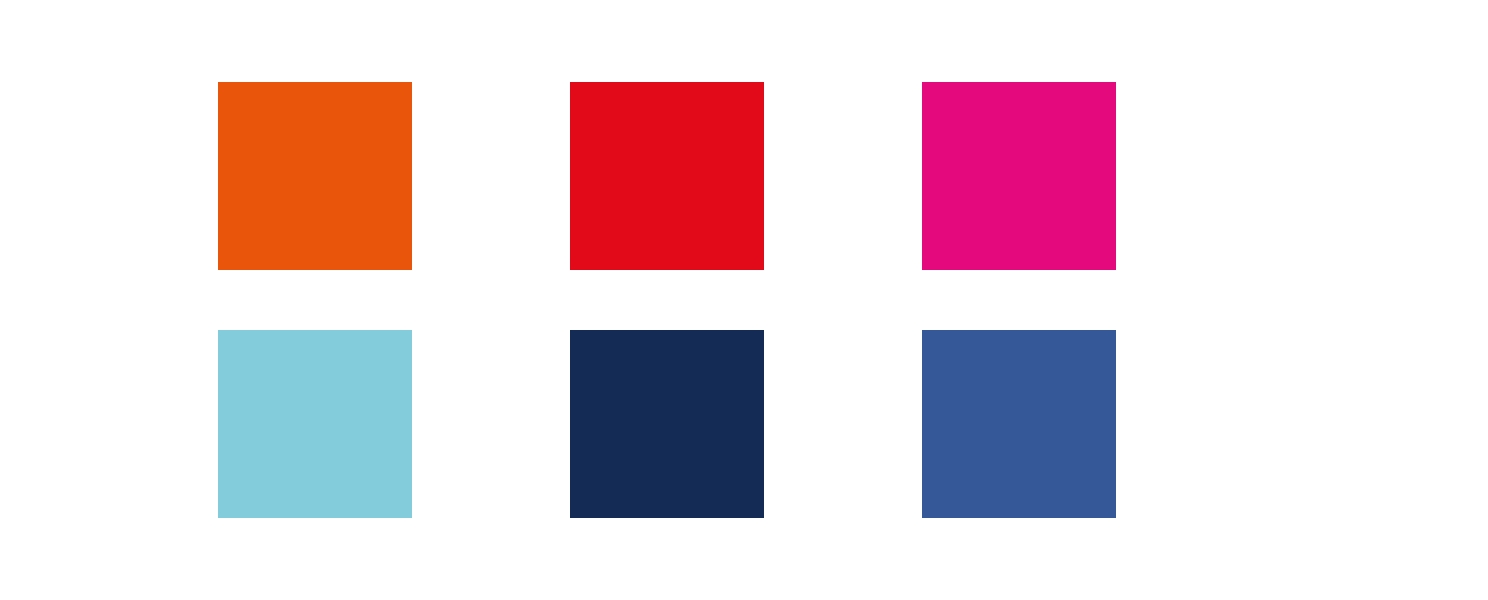
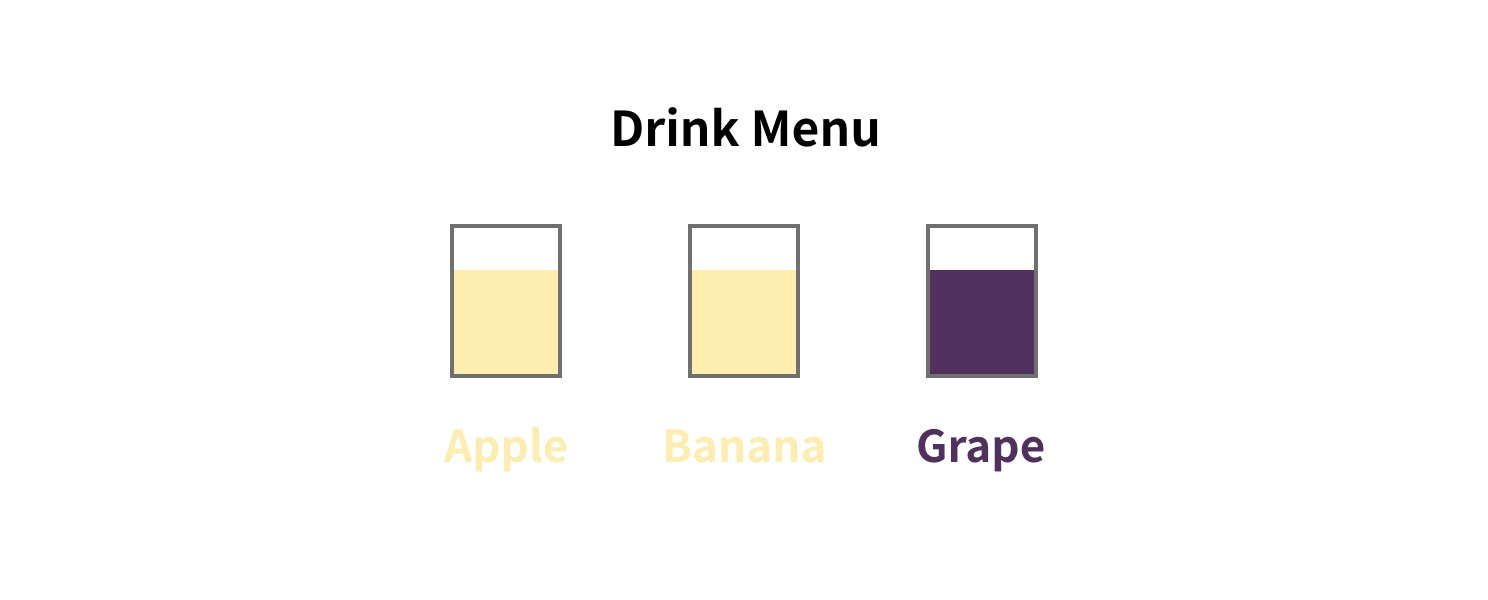
他の例として、下のように「りんごジュース・バナナジュース・ぶどうジュースがあります」という看板を作ったとします。

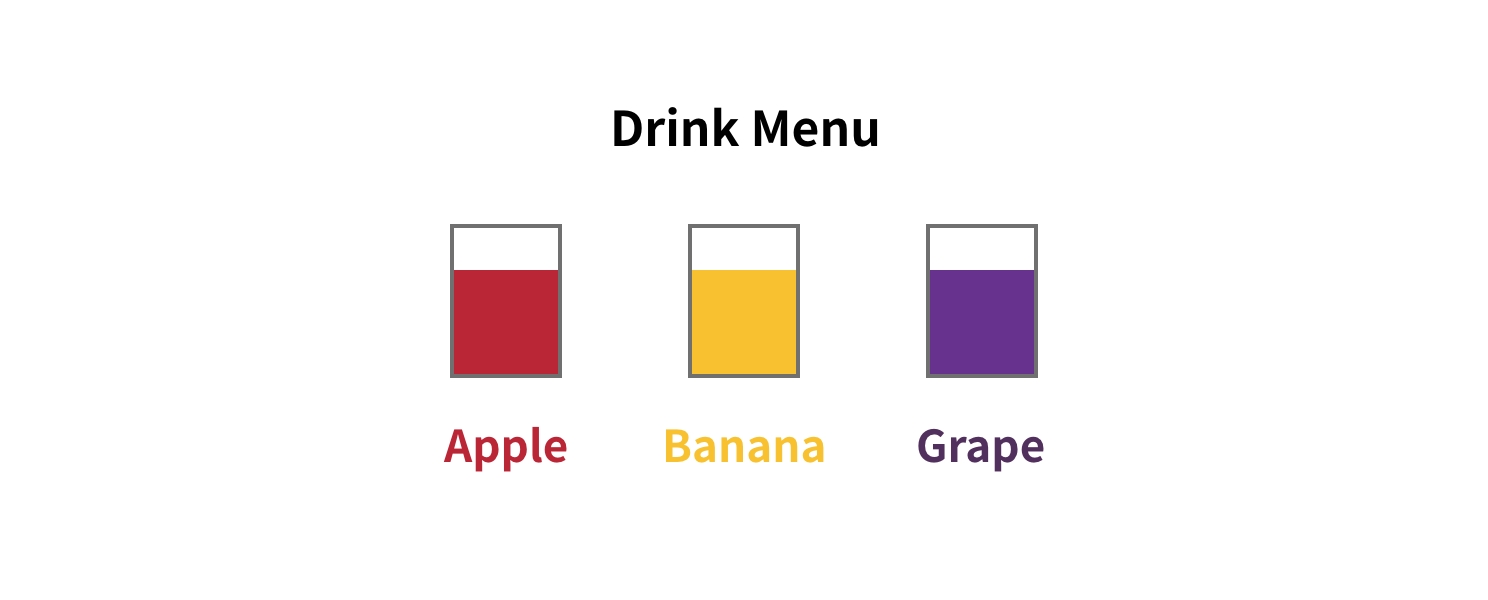
上図は、配色をそれぞれのドリンクの実際の色に比較的近づけたものですが、りんごとバナナの差がわかりにくく、印象が伝わりづらくなってしまっています。 そこで、それぞれの果物の色に配色を変更してみました。

多くの人はりんごは赤い、バナナは黄色いという共通認識を持っていると考えられるため、それぞれの果物を連想しやすい配色に変更しました。 実際の色は、最初のドリンクメニューの方が実際の色に近いと思いますが、 特定の色から連想されやすいものなどは、できる限りその色に忠実である方が伝わりやすくなります。 そのため、多くの人が持っている色の共通認識を利用できる場合は、それに従って配色を決めた方が、よりユーザーに伝わりやすくなります。
まとめ
色が与える印象を理解した上で配色を考えることで、Webサイトを見ている人の心を動かすことができます。 色の特性を理解し、自社のブランディングやサイトのコンバージョン率改善に役立ててみてください!